React’da Multer Kütüphanesi ile Dosya Yükleme İşlemi
Merhaba. Bu içerikte React ve Node.js kullanarak bir pdf veya doc uzantılı dosyaları sunucuya yükleme işlemini gerçekleştiren kodları sizlerle paylaşacağım.
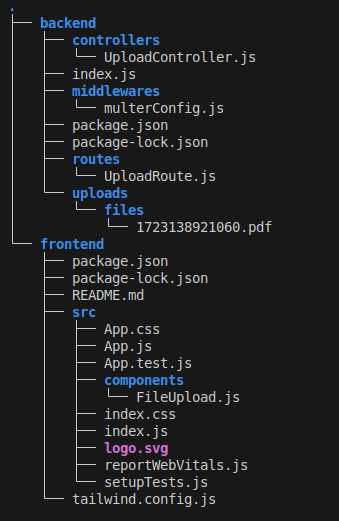
Öncelikle Dizininiz aşağıdaki resimdeki gibi olması gerekmektedir.

Dizindeki klasör yapısını ve dosya adlarını dikkate alarak içeriklerimizi oluşturalım.
İçerikleri oluşturmadan önce de css yapısı olarak tailwind css kullanılacak. React ve tailwind css yapılarını oluşturalım. Aşağıdaki kodları terminale yazın. my-project kısmı node_modules ve diğer react dosyalarının yükleneceği dizin olacak. Buraya istediğiniz klasör adı girebilirsiniz. Örneğin frontend gibi. O zaman da cd my-project yerine cd frontend yazarak klasörün içerisine giriş yapmanız gerekmektedir.
npx create-react-app my-project
cd my-projectnpm install -D tailwindcss
npx tailwindcss inittailwind.config.js dosyası içerisine aşağıdaki kodları yapıştırın.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}index.css dosyası içerisine aşağıdaki kodları yapıştırın.
@tailwind base;
@tailwind components;
@tailwind utilities;Terminale npm run start yazarak çalışmayı başlatın. (ya da kendi ayarladığınız start scriptine göre başlatın. Örnek npm start)
npm run startTailwind Css ‘in yüklendiğini denemek için App.js dosyasına aşağıdaki kodları yapıştırarak deneyebilirsiniz.
export default function App() {
return (
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
)
}
1-Dosya yükleme işlemi için gerekli ayarları barındıran multer config dosyasını middlewares klasörü içerisine oluşturun.
const multer = require('multer'); // multer modülünü içe aktarır
const path = require('path'); // path modülünü içe aktarır
const fs = require('fs'); // fs modülünü içe aktarır
// Depolama Konfigürasyonu
const storage = multer.diskStorage({
destination: (req, file, cb) => {
const uploadPath = 'uploads/files'; // Dosyaların kaydedileceği dizin
// Dizinin mevcut olup olmadığını kontrol edin
fs.mkdirSync(uploadPath, { recursive: true });
console.log(`Uploading file to: ${uploadPath}`);
cb(null, uploadPath); // Belirtilen dizine dosyayı kaydeder
},
filename: (req, file, cb) => {
const uniqueName = Date.now() + path.extname(file.originalname); // Benzersiz dosya ismi oluşturur
console.log(`Uploaded file name: ${uniqueName}`);
cb(null, uniqueName); // Dosya adını ayarlar
}
});
// Dosya Filtreleme
const fileFilter = (req, file, cb) => {
const allowedTypes = ['application/pdf', 'application/msword', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document']; // İzin verilen dosya türleri
if (allowedTypes.includes(file.mimetype)) {
cb(null, true); // Dosya tipi uygunsa yüklemeye izin verir
} else {
cb(new Error('Invalid file type. Only PDF and DOC file types are allowed.'), false); // Uygun değilse hata döner
}
}
// Yükleyici yapılandırması
const upload = multer({
storage: storage, // Depolama konfigürasyonunu kullanır
fileFilter: fileFilter // Dosya filtreleme fonksiyonunu kullanır
});
module.exports = upload; // upload nesnesini dışa aktarır
2- Controllers klasörü içerisine UploadController.js dosyasını oluşturup aşağıdaki kodları yapıştırın.
exports.uploadFile = (req,res)=>{
if(req.file){
console.log(`File uploaded successfully: ${req.file.path}`);
res.json({message: 'File uploaded successfully',path: req.file.path})// JSON formatında yanıt döner.
}else{
console.error('File upload failed:', req.error);
res.status(400).json({message: 'File upload failed'}); //JSON formatında hata mesajı döner.
}
};
3- routes klasörü oluşturun. İçerisine UploadRoute.js dosyasını aşağıdaki kodları kopyalayıp oluşturun.
const express = require('express');
const router = express.Router();
const upload = require("../middlewares/multerConfig");
const {uploadFile} = require('../controllers/UploadController');
router.post('/upload',upload.single('file'),uploadFile);
module.exports = router;
4- index.js dosyasında bu şekilde route bağlantısını yapılmalı.Cors yüklemeyi de unutma (npm i express, cors, multer)
const express =require('express');
const cors = require('cors');
const uploadRoute = require('./routes/UploadRoute');
const app = express();
app.use(cors()); //Cors middleware'i güvenli bağlantılar için kullan
app.use('/api',uploadRoute);
const PORT = 5000;
app.listen(PORT,()=>{
console.log(`Server is running on port ${PORT}`);
})
5-Frontend kısmındaki FileUpload.js componenti
import React, { useState } from "react";
const FileUpload = () => {
const [file, setFile] = useState(null);
const handleFileChange = (event) => {
setFile(event.target.files[0]);
};
const handleSubmit = async (event) => {
event.preventDefault();
if (!file) {
alert("Lütfen bir dosya seçin!");
return;
}
const formData = new FormData();
formData.append("file", file);
try {
const response = await fetch("http://localhost:5000/api/upload", {
method: "POST",
body: formData,
});
if (!response.ok) {
throw new Error("Dosya yükleme Hatası!");
}
const result = await response.json();
console.log("Dosya başarıyla yüklendi.", result);
alert("Dosya başarıyla yüklend.");
} catch (error) {
console.error("Dosya yükleme hatası:", error);
alert("Dosya yüklenemedi.");
}
};
return (
<div className="container">
<div className="form-container flex items-center justify-center">
<form className="flex flex-col gap-5" onSubmit={handleSubmit}>
<input type="file" name="file" onChange={handleFileChange} />
<button
type="submit"
className="p-2 bg-blue-900 text-white hover:opacity:95"
>
KAYDET
</button>
</form>
</div>
</div>
);
};
export default FileUpload;
